
A new school year is well underway! We have been working throughout the summer on new content, functionality, and possibilities.
Animation for everyone
We have finally added animation functionality in Cartoonist. All characters, props, text elements, shapes, and uploaded images now have an animation option. This provides students and teachers with a wide range of additional possibilities to create even more exciting and dynamic digital stories.
Below you can see an example of how it looks:
How to use it
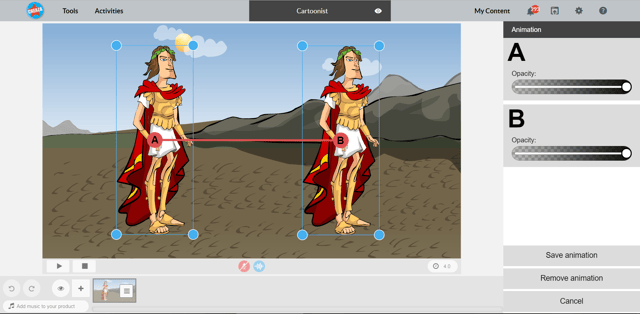
To enter animation mode, simply click on an element's hamburger menu (the three lines in the upper right corner) and select "Animation". When you enter animation mode, you will see two versions of the element: version A shows the element at the start of the slide (the in-point), while B shows it at the end of the slide (the out-point).
You can then change the position, size, and visibility (opacity) on both versions of the element. Once you are done, simply click "Save animation". The speed of the animation will be determined by the duration of the slide. The longer the slide is, the slower the animation will be.
Below you will find an example of an animated version of Little Red Riding Hood:
Additional news will be announced throughout the fall, so stay tuned!
Team Creaza



